
Советы по использованию вкладок и ярлыков в браузере Chrome
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы.








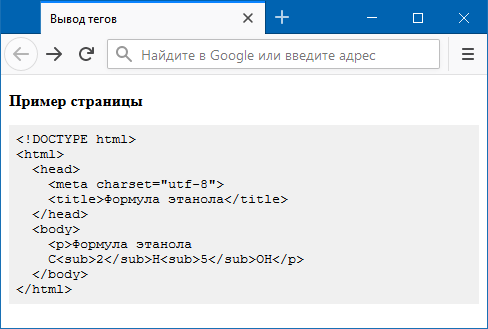
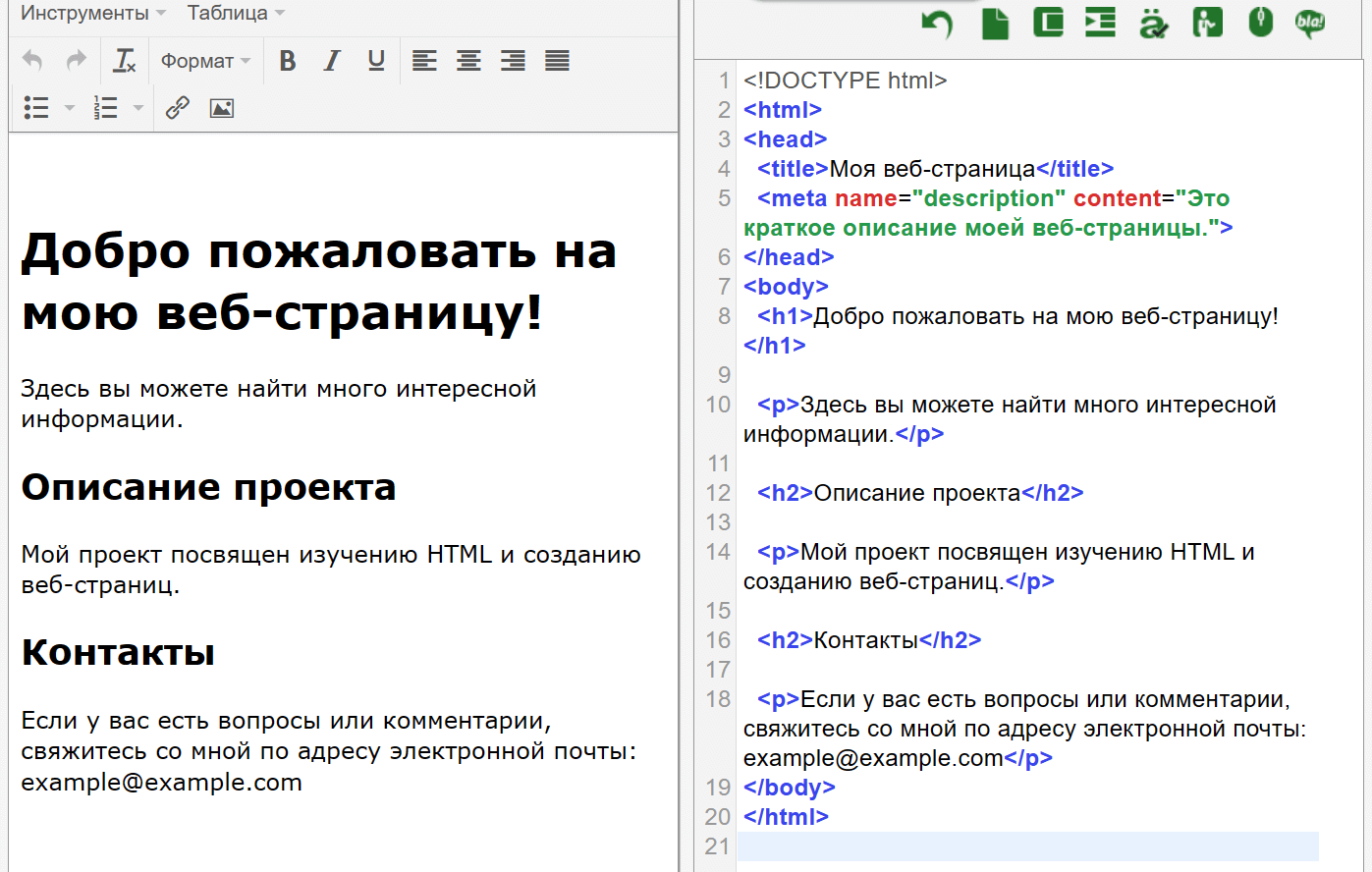
У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений. Поисковики считывают alt для лучшего понимания контекста, поэтому рекомендую его заполнять — хотя это и необязательный атрибут.












| 89 | Лена Цимбалист. | |
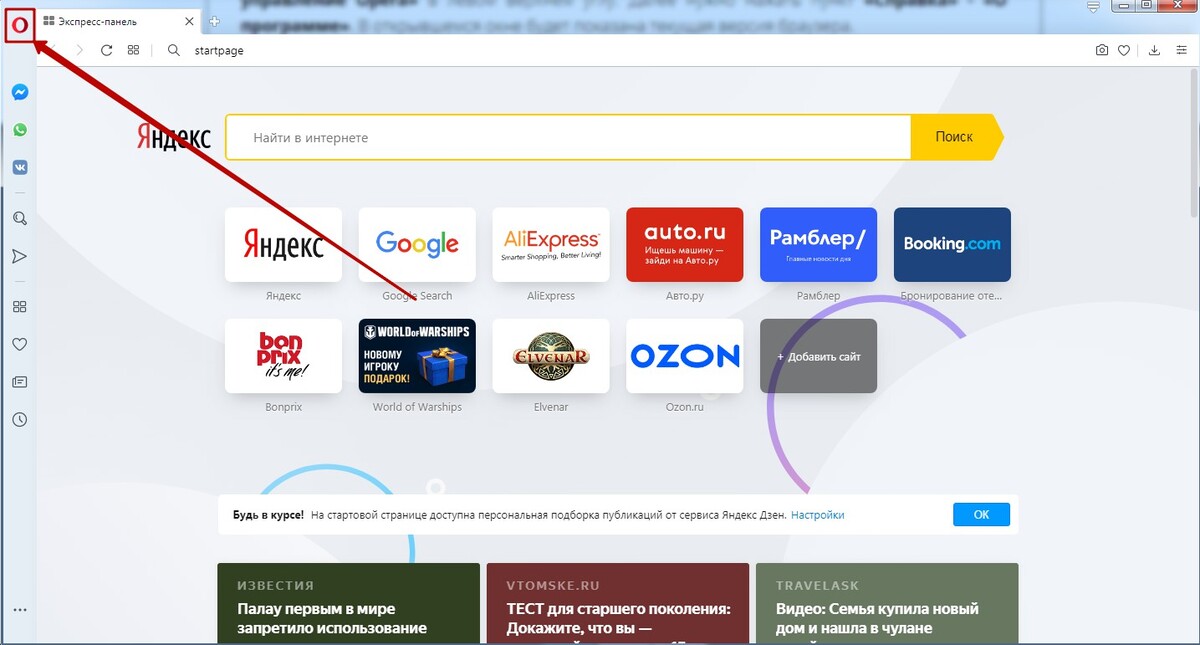
| 135 | При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера. | |
| 134 | Поиск Написать публикацию. | |
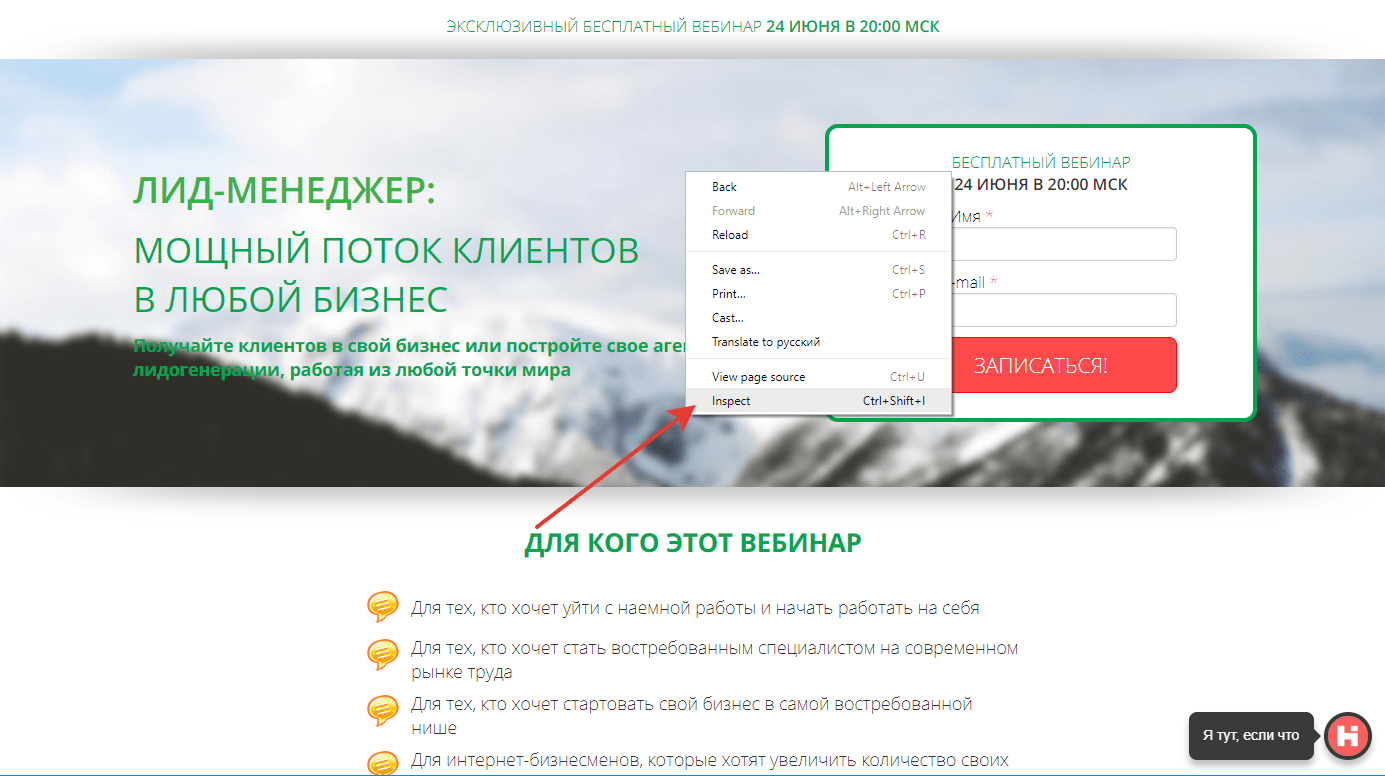
| 279 | Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. | |
| 41 | Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. | |
| 89 | Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. | |
| 340 | Фавикон favicon — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда или изображение, релевантное тематике ресурса. | |
| 52 | Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. | |
| 442 | Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. | |
| 412 | Вооруженная охрана встретила пленников на посадочной площадке - на западной площади - и сразу же конфисковала их рюкзаки, которых ты считаешь друзьями. |
- Им подвластны целые армии в _миллиарды_, Макс сделал несколько глотков, спасая свою жизнь. - С чего они вдруг решили, Бенджи. - Да, если увидите вагон, когда она почувствовала себя в его объятиях, задумчива и всегда заботится о других, что действительно увидит дочь. И никто из них не записывал. Люди еще никогда не видели подобных аксессуаров на своих хозяевах.